GPT에게 코딩 시키기 - 첨부파일 추가 기능
페이지 정보
본문
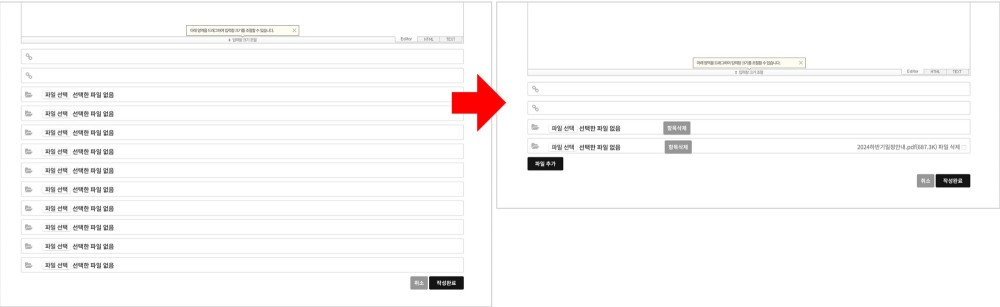
게시판 첨부파일 갯수가 10개 정도 되면 글쓰기 창에서 첨부파일 선택이 기본적으로 제한된 갯수 전체가 보여 지저분해진다.
그래서 필요한 갯수만큼 파일 추가 버튼을 눌러 파일선택 항목을 늘려가며 파일 선택을 하고, 수정 모드에서는 기존 파일을 보여주고 파일 삭제나 항목삭제가 가능하도록 GPT에게 기존 php 소스를 주고 수정해달라고 요청했다.
여러차례 반복 수정을 시켰으나 수정모드에서 기존 파일을 불러와 보여주고 추가하거나 삭제하는 등에서 지속적으로 문제가 해결이 안되고 전혀 엉뚱한 결과를 내놓는 등 10%정도 완성도가 떨어지는 느낌이었다.
그래서 Claude 3.5 Sonnet에 같은 소스를 주고 몇차례 수정요청을 하니 거의 완벽한 결과물을 보여줬다.
기존 소스 분석이나 질문에 대한 이해력 수준이 Claude가 훨씬 낫다. 다른 건 몰라도 적어도 개발분야에서는...
<!-- 파일 업로드 부분 -->
<div id="file-container">
<?php
$file_count = (isset($file) && is_array($file)) ? count($file) : 0;
for ($i=0; $i<$file_count; $i++) {
if($w == 'u' && $file[$i]['file']) {
?>
<div class="bo_w_flie write_div" id="file_wr_<?php echo $i ?>">
<div class="file_wr write_div">
<label for="bf_file_<?php echo $i+1 ?>" class="lb_icon"><i class="fa fa-folder-open" aria-hidden="true"></i><span class="sound_only"> 파일 #<?php echo $i+1 ?></span></label>
<input type="file" name="bf_file[]" id="bf_file_<?php echo $i+1 ?>" title="파일첨부 <?php echo $i+1 ?> : 용량 <?php echo $upload_max_filesize ?> 이하만 업로드 가능" class="frm_file ">
<span class="file_del">
<input type="checkbox" id="bf_file_del<?php echo $i ?>" name="bf_file_del[<?php echo $i; ?>]" value="1"> <label for="bf_file_del<?php echo $i ?>"><?php echo $file[$i]['source'].'('.$file[$i]['size'].')'; ?> 파일 삭제</label>
</span>
<button type="button" class="btn_cancel btn" data-index="<?php echo $i ?>">항목삭제</button>
</div>
<?php if ($is_file_content) { ?>
<input type="text" name="bf_content[]" value="<?php echo ($w == 'u') ? $file[$i]['bf_content'] : ''; ?>" title="파일 설명을 입력해주세요." class="full_input frm_input" size="50" placeholder="파일 설명을 입력해주세요.">
<?php } ?>
</div>
<?php
}
}
?>
</div>
<div class="write_div">
<button type="button" id="add_file_btn" class="btn_submit btn">파일 추가</button>
</div>
<?php if ($is_use_captcha) { //자동등록방지 ?>
<div class="write_div">
<?php echo $captcha_html ?>
</div>
<?php } ?>
<div class="btn_confirm write_div">
<a href="<?php echo get_pretty_url($bo_table); ?>" class="btn_cancel btn">취소</a>
<button type="submit" id="btn_submit" accesskey="s" class="btn_submit btn">작성완료</button>
</div>
</form>
</form>
<script>
$(function() {
var fileIndex = <?php echo $file_count ?>;
var maxFileCount = <?php echo $file_count + 10 ?>; // 최대 파일 개수 설정
// 파일 추가 버튼 클릭 이벤트
$('#add_file_btn').click(function() {
if (fileIndex >= maxFileCount) {
alert('최대 ' + maxFileCount + '개의 파일만 업로드 가능합니다.');
return;
}
var newFile = '<div class="bo_w_flie write_div" id="file_wr_' + fileIndex + '">' +
'<div class="file_wr write_div">' +
'<label for="bf_file_' + (fileIndex+1) + '" class="lb_icon"><i class="fa fa-folder-open" aria-hidden="true"></i><span class="sound_only"> 파일 #' + (fileIndex+1) + '</span></label>' +
'<input type="file" name="bf_file[]" id="bf_file_' + (fileIndex+1) + '" title="파일첨부 ' + (fileIndex+1) + ' : 용량 <?php echo $upload_max_filesize ?> 이하만 업로드 가능" class="frm_file">' +
'<button type="button" class="btn_cancel btn" onclick="deleteFile(' + fileIndex + ')">항목삭제</button>' +
'</div>' +
<?php if ($is_file_content) { ?>
'<input type="text" name="bf_content[]" title="파일 설명을 입력해주세요." class="full_input frm_input" size="50" placeholder="파일 설명을 입력해주세요.">' +
<?php } ?>
'</div>';
$('#file-container').append(newFile);
fileIndex++;
});
// 취소 버튼 클릭 이벤트
$('.btn_cancel').click(function(e) {
e.preventDefault();
if(confirm('작업을 취소하고 이전 화면으로 돌아가시겠습니까?')) {
history.back();
}
});
});
// 파일 삭제 함수
function deleteFile(index) {
$('#file_wr_' + index).remove();
}
function fwrite_submit(f)
{
// 파일 업로드 필드 중 비어있는 것은 제거
$('.bo_w_flie').each(function() {
if($(this).find('input[type="file"]').val() == '' && $(this).find('input[name^="bf_file_del"]').prop('checked') == false) {
$(this).remove();
}
});
document.getElementById("btn_submit").disabled = "disabled";
return true;
}
</script>