비메오 새창 띄우기
페이지 정보
본문
간만의 웹작업.. 예전에 알던 분이 원격교육원을 한다며 막무가내로 떠 맡게 된 작업
수강료 온라인 결제도 해야된다고 하니.. 시간도 그렇고 일단 기존 쇼핑몰 오픈소스를 가지고 해보기로 함..
수강신청받고, 온라인 결제하고, 승인된 사람들이 강좌를 보게 하는 것은 대부분 쇼핑몰 프로세스를 따르면 되니 별 문제 없을 것 같고..
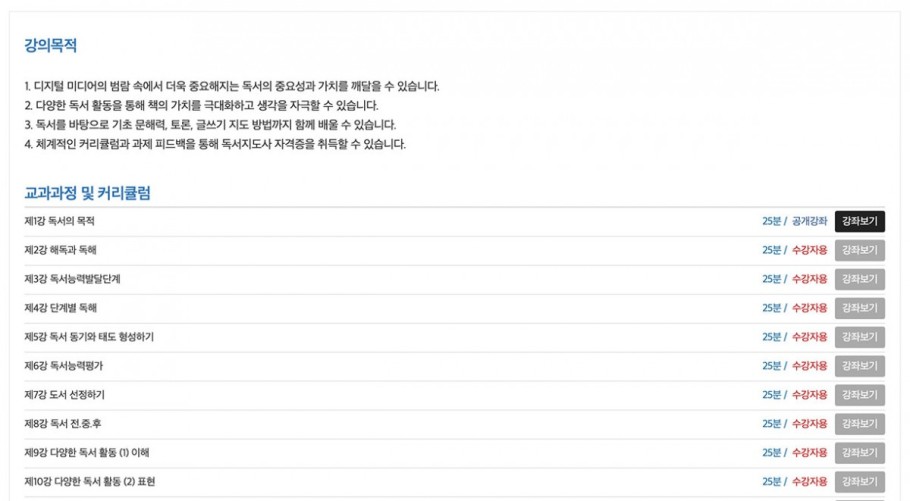
LMS 시스템이라 강좌별로 영상을 링크걸어 보게 하면 끝..
vimeo의 경우 어느정도 보안이 잘 되어 있고, 유료 서비스에 활용해도 문제 없기에 공유금지나 지정 도메인에서 작동 정도만 설정해줘도 되겠음..
강좌별로 수강신청 후 승인된 사용자만 클릭할 수 있도록 이중 삼중의 조건을 걸고..
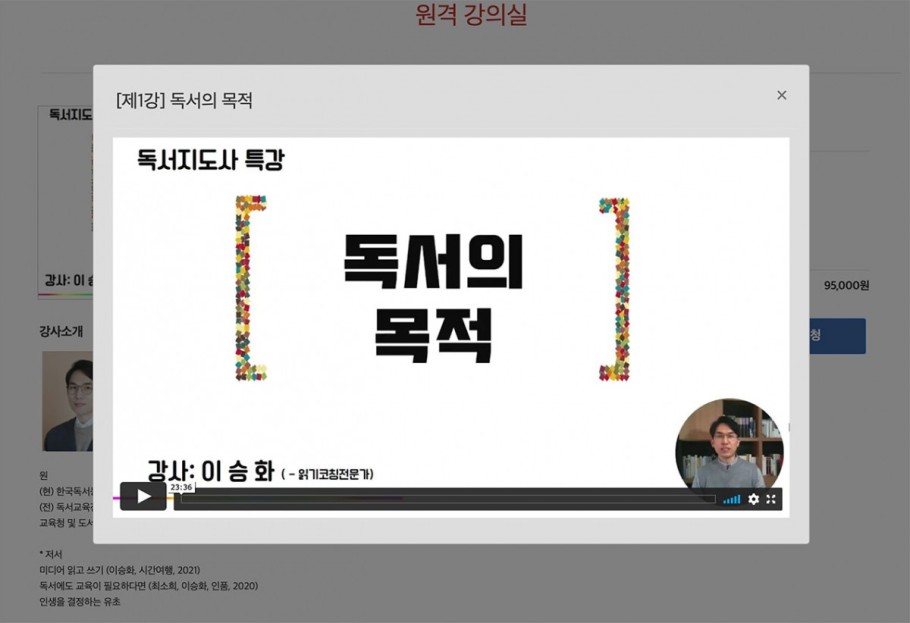
강좌보기 버튼을 클릭하면 새창으로 vimeo 링크 영상이 모달 창으로 뜨도록 처리..
먼저 bootstrap을 이용하니
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
상단에 추가해주고..
1. CSS
<style type="text/css">
.bs-example{
margin: 20px;
}
.modal-content {margin: 0 auto;width: 1000px;height: 670px;padding: 15px;background: #ddd;}
.modal-content iframe{
margin: 0 auto;
display: block;
}
@media all and (max-width:991px) {
.modal-content {margin: 0 auto;width: 100%;height: 300px;padding:0px;background: #ddd;}
}
</style>
2. 버튼
<a href="#myModal<?php echo $i ?>" class="stbtn_1" data-toggle="modal">강좌보기</a>
※ 강좌가 여러개일 경우 처음만 실행되기 때문에 모달창으로 넘겨주는 id값이 각각 부여되도록 <?php echo $i ?> 식으로 for문으로 $i값을 변경적용
3. 모달 새창
<!-- Modal HTML -->
<div id="myModal<?php echo $i ?>" class="modal fade" data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">[<?php echo $is_class ?>] <?php echo $is_subject ?></h5>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<div style="padding:56.25% 0 0 0;position:relative;">
<iframe src="<?php echo $is_url; ?>?badge=0&autopause=0&player_id=0&app_id=58479&h=29c9071faa" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;" title=""></iframe>
</div>
<script src="https://player.vimeo.com/api/player.js"></script>
</div>
</div>
</div>
</div>
※ 모달창에서 마우스 클릭시 창이 닫히지 않도록 class="modal fade" data-backdrop="static" 추가
4. 자바스크립트
<script>
$(document).ready(function(){
$("#myModal<?php echo $i ?>").on('hide.bs.modal', function(){
parent.location.reload();
});
$("#myModal<?php echo $i ?>").on('show.bs.modal', function(){
});
});
</script>
모달 새창을 띄운 후 창을 닫아도 백그라운드로 영상이 계속 플레이 되는 것을 막아주기 위해 창을 닫고 부모창을 reload 해 줘야 함..
자바스크립트에서 parent.location.reload(); 부분 추가..